WordPress: Howto hack Twenty Ten
Ich habe kürzlich ein neues Blog gegründet und mir dafür WordPress 3 neu installiert. Dabei ist mir das erste mal das neue Standardtheme des Blogsystems, Twenty Ten, über den Weg gelaufen. Da mir die Grundstruktur des Themes schon gut gefallen hat, ich aber mit den Feinheiten des Aussehens nicht ganz zufrieden war, habe ich mich nun etwas näher mit bestimmten Veränderungen am Aussehen beschäftigt.
Wechselndes Kopfbild auf jeder Seite
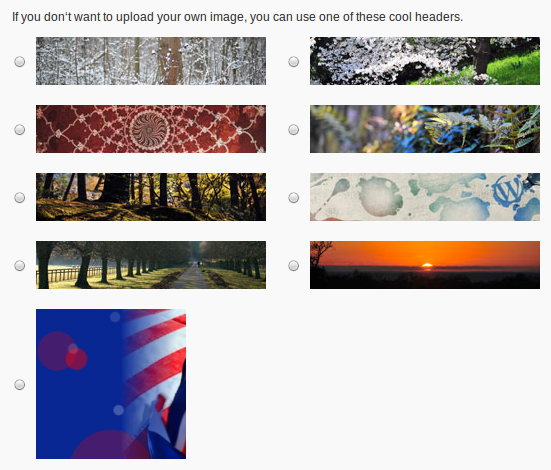
Die Entwickler des Themes haben uns Anwendern acht Standardbilder zur Verfügung gestellt, die wir wählen können um das Aussehen des Blogs zu personalisieren. Möchte man noch persönlicher werden, kann man sogar ein eigenes Bild hochladen (empfohlene Auflösung: 940 × 198 Pixel). Das kann man machen, indem man im WordPress Backend auf den Menüpunkt „Header“ unter dem Oberpunkt „Design“ wählt.
Nun ist es aber so, dass ein einzelnes, statisches Bild im Kopfteil der Seite sehr langweilig wirkt, zumindest auf die Dauer gesehen und nur in den Augen mancher Blogger und Leser. Daher hat ein findiger WordPressbenutzer ein Plugin namens Twenty Ten Header Rotator erstellt. Dieses Plugin sorgt dafür, dass auf jeder Seite ein neues Kopfbild erscheint. Berücksichtigt werden dabei die Standardbilder und das eine benutzerdefinierte Bild. Aktivierung genügt.
Mehr Standardbilder
Leider ist es bisher nicht möglich, mehrere benutzerdefinierte Bilder im Backend zu verwalten. Wird ein neues Bild hochgeladen, wird das alte ersetzt.
Wer aber vor manueller Bearbeitung einer PHP-Datei nicht zurückschreckt, der kann auf die Holzhammermethode die Galerie mit neuen Headerbildern erweitern bzw. alte entfernen. Unerfahrenen Benutzern rate ich von dieser Methode allerdings ab! Für die Mutigen ist der Vorgehensweg so:
- Über die Normale Uploadfunktion von WordPress lädt man das neue Kopfbild noch. Anschließend wird einem die URL der Datei angezeigt, diese kopiert man.
- Im WordPressbackend unter dem Oberpunkt „Design“ auf „Editor“ klicken und danach die Datei functions.php aufrufen.
- Den gesamten Inhalt der Datei kopieren und in einer Textdatei auf dem Computer speichern. Sollte man sich später vertippen und den Fehler nicht mehr finden, hat man danach ein Backup.
- Nun geht man zu den Zeilen, die folgendermaßen aussehen und fügt dort das fett markierte ein:
register_default_headers( array( 'berries' => array( 'url' => '%s/images/headers/berries.jpg', 'thumbnail_url' => '%s/images/headers/berries-thumbnail.jpg', /* translators: header image description */ 'description' => __( 'Berries', 'twentyten' ) ), 'cherryblossom' => array( 'url' => '%s/images/headers/cherryblossoms.jpg', 'thumbnail_url' => '%s/images/headers/cherryblossoms-thumbnail.jpg', /* translators: header image description */ 'description' => __( 'Cherry Blossoms', 'twentyten' ) ), 'concave' => array( 'url' => '%s/images/headers/concave.jpg', 'thumbnail_url' => '%s/images/headers/concave-thumbnail.jpg', /* translators: header image description */ 'description' => __( 'Concave', 'twentyten' ) ), 'fern' => array( 'url' => '%s/images/headers/fern.jpg', 'thumbnail_url' => '%s/images/headers/fern-thumbnail.jpg', /* translators: header image description */ 'description' => __( 'Fern', 'twentyten' ) ), 'forestfloor' => array( 'url' => '%s/images/headers/forestfloor.jpg', 'thumbnail_url' => '%s/images/headers/forestfloor-thumbnail.jpg', /* translators: header image description */ 'description' => __( 'Forest Floor', 'twentyten' ) ), 'inkwell' => array( 'url' => '%s/images/headers/inkwell.jpg', 'thumbnail_url' => '%s/images/headers/inkwell-thumbnail.jpg', /* translators: header image description */ 'description' => __( 'Inkwell', 'twentyten' ) ), 'path' => array( 'url' => '%s/images/headers/path.jpg', 'thumbnail_url' => '%s/images/headers/path-thumbnail.jpg', /* translators: header image description */ 'description' => __( 'Path', 'twentyten' ) ), 'kopfbild' => array(, 'url' => 'http://www.staffstudent.com/wp-content/uploads/2010/12/kopfbild.png', 'thumbnail_url' => 'http://www.staffstudent.com/wp-content/uploads/2010/12/kopfbild-150x150.png', /* translators: header image description */ 'description' => __( 'Kopfbild', 'twentyten' ) ), 'sunset' => array( 'url' => '%s/images/headers/sunset.jpg', 'thumbnail_url' => '%s/images/headers/sunset-thumbnail.jpg', /* translators: header image description */ 'description' => __( 'Sunset', 'twentyten' ) ) ) );
wobei man dabei die Entsprechungen ersetzt. (Achtung bei der Vergabe der Thumbnail-URL, siehe dazu das Beispiel oben).
- Es gibt einen neuen (zugegeben: nicht so schönen) Eintrag im Menü.




Schreibe einen Kommentar zu Tweets that mention Wordpress: Howto hack Twenty Ten « bejonet -- Topsy.com Antworten abbrechen